
Beneficios

Pruebas Automatizadas
Que son?
Las pruebas automatizadas emplean herramientas como Appium y Selenium para ejecutar pruebas sobre tu aplicación web/móvil de manera rápida y sin intervención manual.
Las pruebas automatizadas de QAmiGO te permiten:
+ Realizar pruebas sobre cualquier navegador/dispositivo, tanto en físico como en simuladores. Android, iOS, y Web.
+ Acelerar el proceso de pruebas, ejecutando simultáneamente en varios dispositivos a la vez, reduciendo así el tiempo de entrega del producto y asegurando la calidad.
+ Encontrar errores de forma temprana, ahorrando tiempo y dinero.
Regresiones Automáticas
Define y reutiliza casos de prueba, agrúpalos y cuando más te convenga, lánzalos.
Programa la ejecución y valida la funcionalidad de toda tu web/app sin supervisión.
Cuando las pruebas hayan finalizado, tendrás unos informes de resultados muy detallados, incluyendo estadísticas sobre las ejecuciones de los casos de prueba.
Gran cobertura, bajo coste y supervisión mínima.


El equipo de control de calidad sale ganando
+ Gestión visual de los flujos de navegación de toda la aplicación, ideal para las fases de planificación.
+ Creación de casos de prueba sin tener que escribir código.
+ Ejecución automática, pudiendo dedicar su tiempo a otras tareas.
+ Informe de resultados en la propia herramienta y también integrado en herramientas de terceros como Rally y Jira.
+ Estadísticas sobre resultados de ejecución y niveles de cobertura, a cualquier nivel de granularidad.
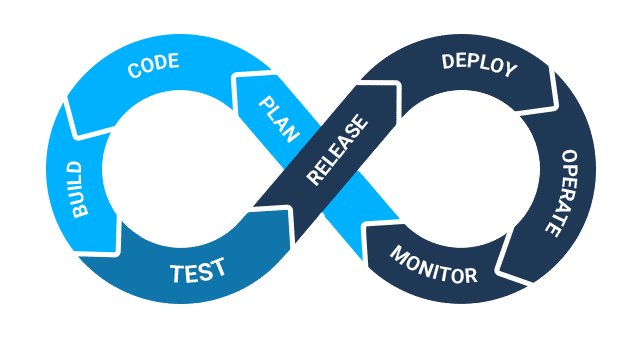
Impacto en DevOps

Planificación
Al inicio del ciclo de desarrollo se definen las nuevas pantallas y/o los cambios a realizar en las ya existentes.
Con QAmiGO, tanto el equipo de negocio como el equipo técnico pueden diseñar y visualizar de inmediato los cambios, gracias al Mapa de Navegación y sus herramientas de edición y clonación de versiones.
Tras hacer los cambios en el Mapa de Navegación, solo hacen falta unos minutos más para tener disponibles los casos de prueba y empezar a validar.
Test
Gracias a la reutilización y agilidad de ejecución de casos de prueba con QAmiGO, la fase de pruebas queda completamente automatizada.
Inicia regresiones automáticas sin necesidad de tu supervisión. Revisa únicamente los resultados para identificar las pantallas con errores y sus causas.
Ejecuta casos de prueba manualmente al integrar cada desarrollo, para garantizar la calidad del mismo.
Monitorización
Monitoriza la calidad de varias versiones simultáneamente sin coste adicional
Tanto la versión en desarrollo, como las anteriores, puedes ser validadas en paralelo, gracias a la gestión de versiones proporcionada por QAmiGO, que facilita la reutilización de casos de prueba entre versiones mediante herramientas de migración y reparación de casos de prueba.
Ciclo de Desarrollo


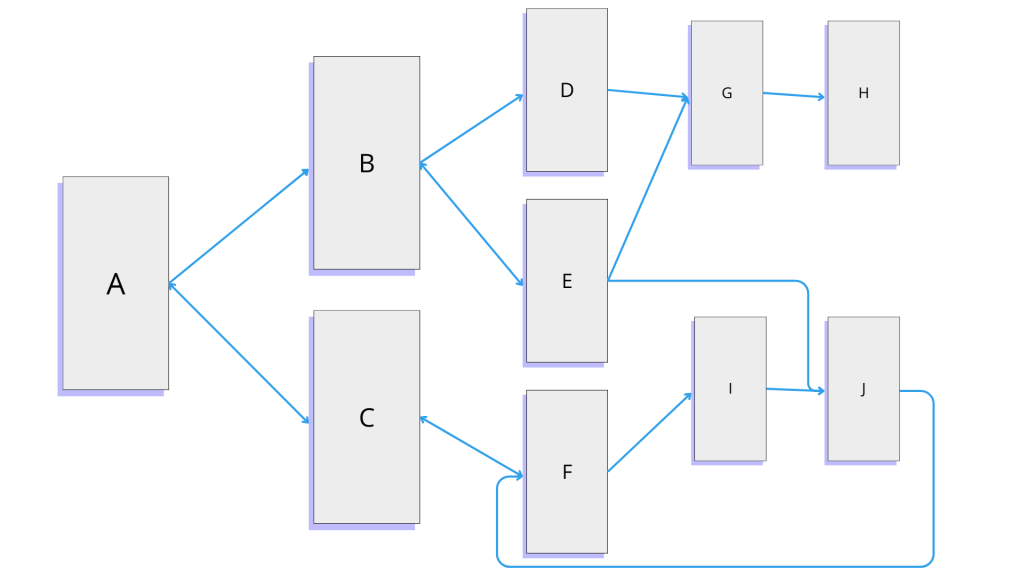
Define un mapa interactivo donde ver y editar todas las pantallas y sus relaciones.
Agiliza la fase de Planificación visualizando los cambios y teniendo una imagen global detallada de todos los caminos de navegación de tu aplicación.


A partir de todas las relaciones del Mapa de Navegación, ahora puedes crear de forma visual el Flujo que quieras probar.
Que pasa si haces cambios en del Mapa de Navegación?
Al añadir o eliminar pantallas del Mapa de Navegación, los flujos ya existentes puede que se vean afectados. QAmiGO detectará esta incidencia y propondrá las posibles soluciones para reconstruir la parte afectada.


Crea casos de prueba combinando un Flujo con condiciones del entorno y variables o datos necesarios para recorrer el flujo.
Es decir, reutiliza un flujo definido para crear tantos casos de prueba como diferentes condiciones de prueba se necesiten validar, simplemente configurando los datos a usar en cada caso.

A partir de los casos de prueba ya existentes, agrúpalos en Conjuntos de Casos de Prueba, de forma que cada grupo cubra cierta área de la aplicación.
Posteriormente, ejecuta estos Conjuntos de Casos de Prueba directamente y de forma automática.

Configura las condiciones de la ejecución (SO, dispositivo y más) e incluso programa la ejecución a cierta hora.
Una vez finalizada, se generarán reportes detallados de los resultados de cada caso de prueba y podrás visualizar estadísticas para ver el estado de salud de tu aplicación

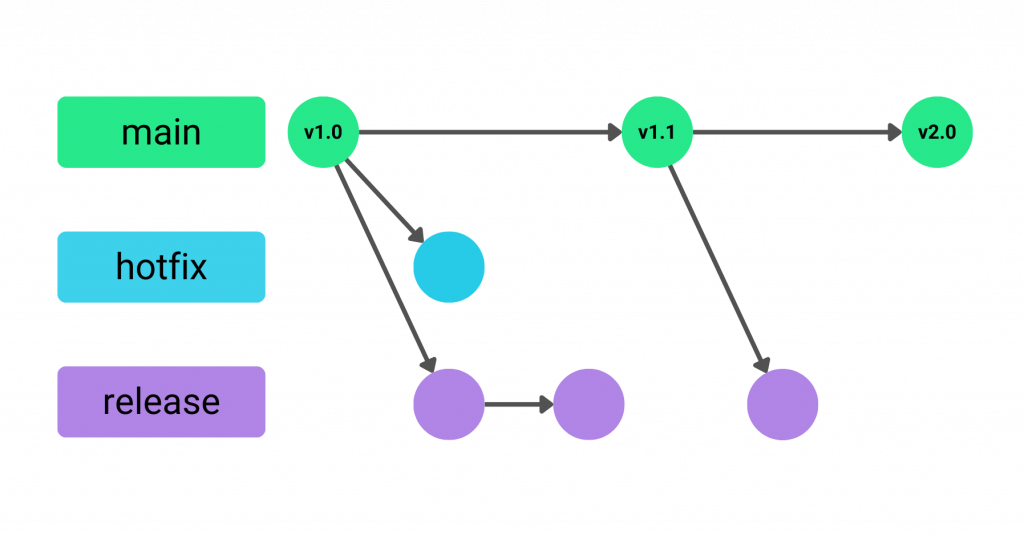
Gestiona en paralelo múltiples versiones de tu app
Gracias a nuestra opción de clonación de versiones puedes generar versiones nuevas a partir de las anteriores. Conservando todos los datos. Aplica posteriormente los cambios deseados.
En caso de que tus modificaciones afecten a los Flujos existentes, se te indicará que partes se han visto afectadas y se te dará todas las opciones posibles para reparar esos Flujos.

Integración con terceros
Nos adaptamos a ti. Integramos las herramientas que ya utilizas para que puedas seguir trabajando sin interrupciones.

Roles y Beneficios
Product Owner*
Junto con otros roles, participan en la definición de cambios a realizar. Este trabajo se realiza de forma visual e interactiva sobre el Mapa de Navegación.
Una vez definidos los cambios, tanto modificaciones a última hora como hacer cualquier consulta ser vuelve una tarea sencilla y rápida.
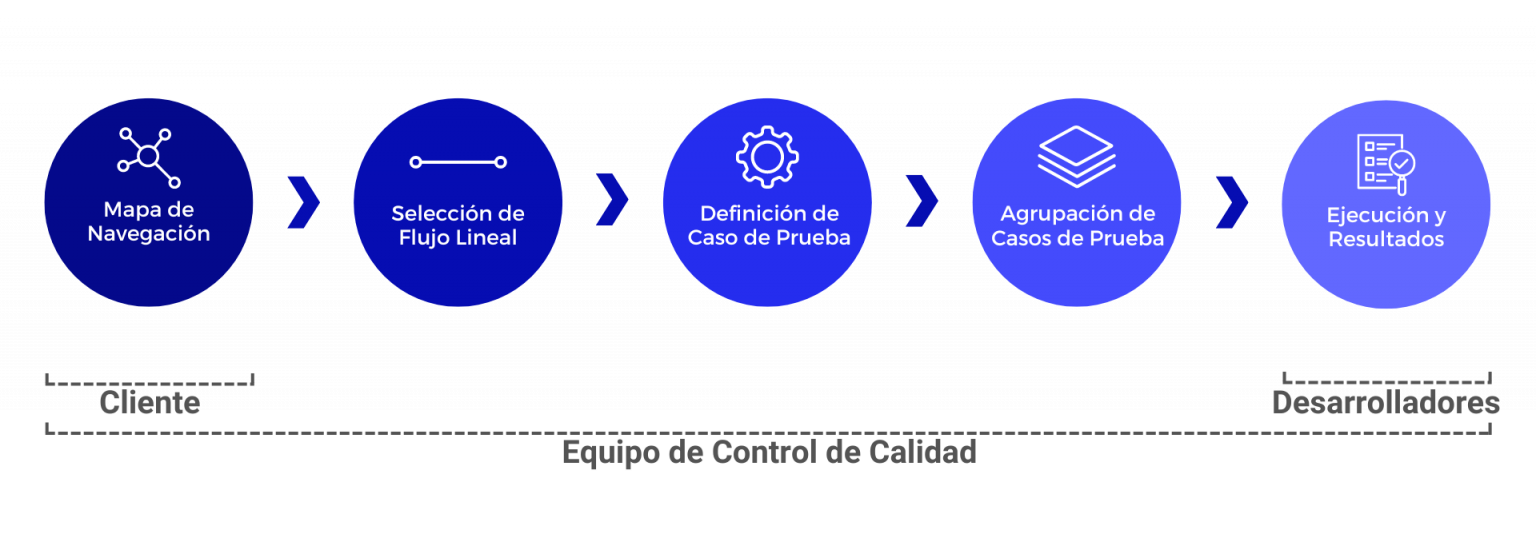
Equipo de Control de Calidad
Junto con otros roles, participan en la definición de cambios a realizar. Este trabajo se realiza de forma visual e interactiva sobre el Mapa de Navegación.
Creación de casos de prueba sin tener que escribir código.
Se crean de forma visual y rápida, combinando un Flujo con unas condiciones de entorno.
En paralelo, mientras los Desarrolladores realizan los cambios correspondientes, el equipo de Control de Calidad es independiente para poder crear todas los casos de prueba necesarios.
Una vez los desarrolladores hayan finalizado, cualquiera puede probarlo de forma inmediata.
Valida el funcionamiento de toda tu aplicación de forma automática. Ahorrando tiempo y esfuerzo.
Programa y lanza grupos de casos de prueba para cuando más te convenga.
Estadísticas e informes detallados sobre los fallos y sus causas.
Controla y trabaja en paralelo con diferentes versiones de tu aplicación de forma ágil y sencilla
Desarrollador
En ocasiones los desarrolladores deben consultar las pantallas y su orden a través del código.
Con QAmiGO pueden consultar Flujos de forma visual, sin dar lugar a equivocaciones.
Tras acabar su desarrollo, pueden ejecutar inmediatamente los casos de prueba que el equipo de control de calidad ha diseñado anteriormente.
De esta forma pueden validar el correcto funcionamiento de su desarrollo de forma automática.
Contacto
Impulsa tu calidad para WEB y APP con pruebas automatizadas

Máxima cobertura
Rreutiliza casos de prueba, agrúpalos y, cuando más te convenga, lánzalos.
Sin Código
Creación de casos de prueba sin tener que escribir código.
TestOps
Descubre los beneficios para las distintas etapas de DevOps.
Resultados Precisos
Estadísticas e informes detallados sobre los fallos y sus causas.
Roles y Beneficios
QA
Los QA son los encargados de construir y mantener el Mapa de Navegación, crear los Flujos que se desean probar y agrupar los casos de Prueba.
De esta forma cualquier podrá ejecutar una regresión automatizada y validar la funcionalidad de toda la web/app. Además de que los DEVspodrán validar su propio desarrollo de forma instantánea.
Agrupa tus casos de prueba en TestSets, programa la ejecución y valida automáticamente toda tu aplicación. Posteriormente, revisa los informes de resultados, fallos y causas de las pruebas de forma rápida y eficiente.
No solo los QAs, cualquiera puede ejecutar pruebas gracias a la sencilla interfaz de QAmiGO.
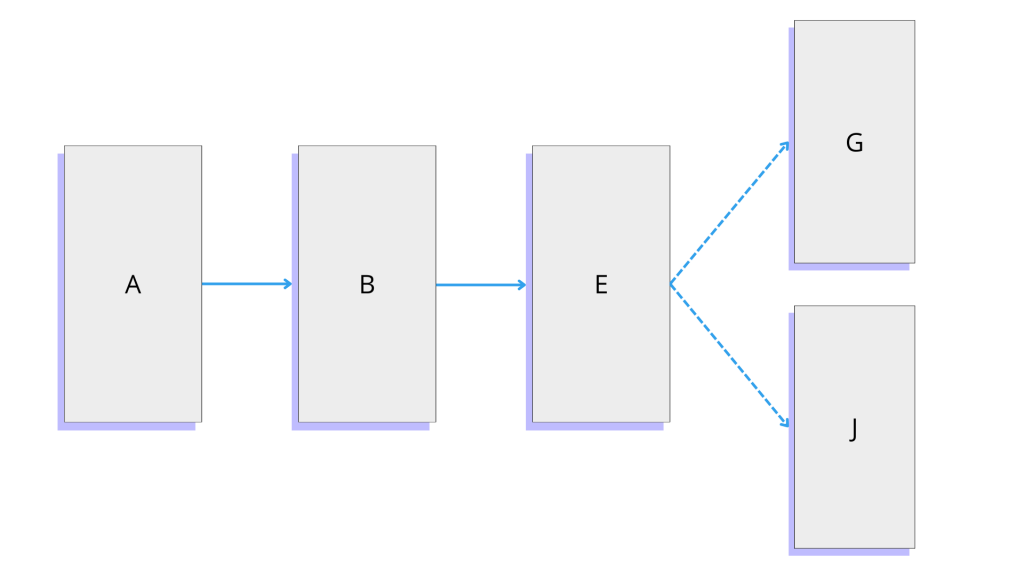
1. Selecciona de forma visual el flujo que deseas probar, gracias al Mapa de Navegación y a la intuitiva interfaz de QAmiGO.
2. Aplica diferentes entornos a dicho flujo
3. Agrupa los casos de prueba en TestSets, para poder ejecutar conjuntos de prueba de forma automática.
De nuevo, gracias al Mapa de Navegación y a la clonación de versiones. Es viable y fácil gestionar distintias versiones. Identificar que flujos se han roto debido a cambios, y repararlos de forma inmediata. Conservando así todos los casos de prueba heredados de la versión anterior y pudiendo crear de nuevos.
DEVELOPER
Los DEVs son los responsables de probar su propio desarrollo una vez lo han acabado y tienen su versión local generada.
Consultar de forma visual los flujos a desarrollar en los Flujos o el Mapa de Navegación, y más tarde solamente tienen que ejecutar los casos de prueba que ya ha creado el QA para validar su desarrollo y el correcto funcionamiento de su web/app.
Tras acabar de desarrollar los cambios acordados en la Planificación. El DEV genera versión de su app y ejecuta las pruebas automáticamente (creadas por el QA) para validar que su desarrollo es correcto y no genera errores.
A la hora de desarrollar nuevas pantalla (o cambios en las existentes). En ocasiones no está claro el orden y cuales dependen de cuales. Lo que conlleva a que los devs pierdan tiempo estudiando el código para tenerlo claro.
En este caso los devs pueden consultarlo de forma gráfica y directa los cambios a realizar, tanto en el flujo de prueba como en el FullGraph.
// se puede malinterpretar con que los cambios son en el flujo y FullGraph